 The judging is complete and we are now finalizing the winners of the 8th annual MobileWebAward Competition.
The judging is complete and we are now finalizing the winners of the 8th annual MobileWebAward Competition.
The winners will be announced to the participants the first week of December and the public announcement will be on December 10th.
 The judging is complete and we are now finalizing the winners of the 8th annual MobileWebAward Competition.
The judging is complete and we are now finalizing the winners of the 8th annual MobileWebAward Competition.
The winners will be announced to the participants the first week of December and the public announcement will be on December 10th.
Founded in 1997, Imarc is a full-service digital agency with a strong focus on web, mobile, and custom application solutions. Imarc’s talented team of 50+ strategists, UX engineers, designers, developers, writers, and business and marketing experts, are skilled in building complex applications from ideation through development. With over 350 diverse clients, Imarc has spearheaded a variety of projects for B2B and B2C clients in a variety of industries including cybersecurity, technology, legal, education, healthcare, accounting, manufacturing, cannabis, and startups. The applications that Imarc has built range from digital asset managers, HR tools, public-facing websites and, as showcased by their latest awards, intranets to help increase employee engagement, efficiency, and productivity.
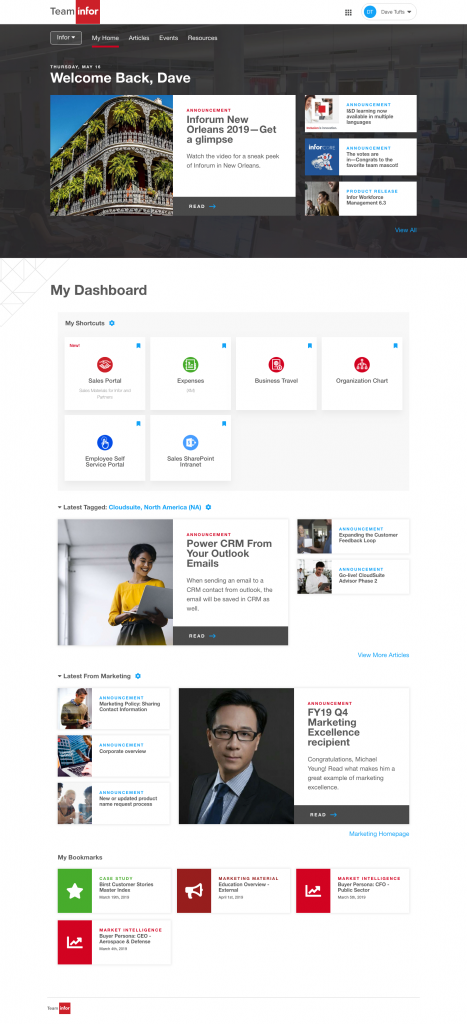
Imarc’s latest award-winning intranet was built for Infor, a leading cloud-software provider delivering enterprise software solutions for companies worldwide, across 20 industries. After redesigning and developing Infor’s public-facing website in 2018, Imarc worked with the Infor team to improve the user experience and visual design of their intranet, TeamInfor.
 Built as a custom application using Laravel, TeamInfor creates a unique, personalized experience for each user. First-time users are presented with information that helps guide them through TeamInfor, which features a customizable dashboard with bookmarks for external tools; a powerful, elastic search that queries thousands of resources; and the ability to promote featured content, and save resources. Within one week of launch, more than half of Infor’s employees had logged in and customized their user experience.
Built as a custom application using Laravel, TeamInfor creates a unique, personalized experience for each user. First-time users are presented with information that helps guide them through TeamInfor, which features a customizable dashboard with bookmarks for external tools; a powerful, elastic search that queries thousands of resources; and the ability to promote featured content, and save resources. Within one week of launch, more than half of Infor’s employees had logged in and customized their user experience.
The new intranet serves as a digital hub for the organization. It delivers a consistent tone that is aligned with Infor’s refreshed corporate brand and consolidates the intranet and sales portal. This allows for easy access to internal business systems, helping both new and long-time employees find department-specific content and enabling the sales team to search through the thousands of resources they use to help turn prospects into customers. Since it is organized by both department and based on geographic location and role, TeamInfor delivers fresh and relevant information and promotes the awareness of new sales and marketing resources. It also allows users to explore each of the company’s departments by browsing the latest news, resources, and contacts for each.
Throughout the discovery and user experience research for the intranet and sales portal, Imarc knew it had to maintain the existing processes and infrastructure that Infor’s employees understood and were programmed to use. TeamInfor supports over 14,000 global users across the organization, over 4,000 each day, crossing all departments from marketing, human resources, C-level, and sales. It also supports 3,000 sales channel partners that access TeamInfor for sales and marketing materials. The new intranet provides an engaging experience for sales partners, with curated shortcuts and resources, providing an inclusive feeling, while delivering targeted, relevant information to its partners.
TeamInfor integrates with Infor’s current business systems, including MRM for Events, Active Directory to support Single-sign-on (SSO), SAML, and Google Analytics. In addition, the intranet provides access to Infor’s offsite resources and tools, such as Business Travel and Employee Self Service (e.g., Mingle), and social media platforms.
TeamInfor is designed to inform, educate, and engage employees while delivering a great employee experience and aligning with Infor’s external-facing brand. Improved employee experience, in general, is proven to have a huge impact on company success. The successful launch of TeamInfor helps Infor increase efficiency and productivity across all of its departments. TeamInfor allows departments to share content and news with all of Infor, creating a more unified company, opening the lines of communication among all departments and geographic locations, with an elevated brand experience. Instead of being merely a tool that is required to use, TeamInfor was designed with employees in mind.
This isn’t the first time Imarc’s work on intranets has received recognition. Their work on JetBlue’s intranet, HelloJetBlue, also won The Best Intranet from the 2019 WebAwards, as well as the 2017 Nielsen Design Annual Award. Learn more about Imarc and the work they’ve done for different clients at imarc.com/work.
 Now you can keep current with your industry without having to sift through the news every day. You don’t need to be a member of the association to take advantage of this free service.
Now you can keep current with your industry without having to sift through the news every day. You don’t need to be a member of the association to take advantage of this free service.
Please forward this issue to friends in the industry that you think might benefit from this concise news format of industry information. They can subscribe to the WMA SmartBrief here.
 For several years, the Web Marketing Association has worked closely with SmartBrief to offer a daily email newsletter providing quick summaries of interesting industry articles of interest. In an effort to provide the highest-quality content, we are reducing our publishing frequency from daily to twice a week. Starting this week, you will receive WMA SmartBrief on Tuesdays and Thursdays.
For several years, the Web Marketing Association has worked closely with SmartBrief to offer a daily email newsletter providing quick summaries of interesting industry articles of interest. In an effort to provide the highest-quality content, we are reducing our publishing frequency from daily to twice a week. Starting this week, you will receive WMA SmartBrief on Tuesdays and Thursdays.
If you do not yet subscribe to this insightful free newsletter, you can sign up for WMA SmartBrief here.
 If you are planning on attending the eTail West 2018 Conference, February 26 – March 1, 2018 at the JW Marriott in Palm Springs, CA, maybe we can help.
If you are planning on attending the eTail West 2018 Conference, February 26 – March 1, 2018 at the JW Marriott in Palm Springs, CA, maybe we can help.The Web Marketing Association is an proud association partner of the eTail Conferences.
Here at SEO Inc., prospects and new clients often reach out to us because their website’s rankings are suffering from a Google penalty. They usually come to us for two reasons:
1) They have been penalized algorithmically, meaning their site has drawn the unwanted attention of a Google algorithm like Panda or Penguin. These algorithms are designed to decrease website rankings when they find things like low quality content or spammy links.
2) They have been penalized manually by Google. Usually this is the result of their previous SEO company having engaged in blackhat link building tactics.

We recently had a new client reach out to us because he suspected his current web development company was doing something illegitimate to his site, which was causing it to lose traffic. He had recently relaunched his website with a modern and responsive design, and he had signed up for SEO with the same company. However, aside from some recent positive traction, organic traffic wasn’t nearly what it had been in previous years or even recent months. In fact, it had decreased significantly.

Our client was fairly SEO-savvy, so right away he noticed that some things had not been done with the new site, which raised some major red flags.
Missing redirections. A lot of the old pages had not been redirected to the new pages on the site. This means the SEO value of the old URL’s was not being passed to the new URL’s.
Missing alt text. Many of the images were missing alt text, which provide essential information that allows blind or handicapped users to browse the site.
Slow website speed. Our client believed his website seemed slower than it should have been.
Needless to say, he wasn’t satisfied with the results and depth of knowledge exhibited by his previous company.
SEO Inc. resolved to work with our new client to restore his rankings to a consistent level and increase his organic traffic using legitimate, proven SEO strategies. We would perform an audit of his entire website, essentially leaving no stone unturned as we inspected his site on a page-by-page basis as well as on the whole to root out and remove toxic links. We would also aim to improve his on page optimization, leveraging unique content and keyword distribution to enhance relevancy and authority for his pages.

Once we could review the client’s website in depth, we made a startling discovery – his previous company had been building links to his website using black hat SEO tactics. They had used a common tactic called a Private Blog Network (PBN). This was a network of WordPress sites this company owned and operated, and its sole purpose was to publish articles that would link back to their clients’ websites using exact match, money (high value) anchor text. This PBN was particularly easy to identify, as all the sites under it linked to each other and pointed back to this company’s website as well – a clear sign of black hat webspam and of trying to “cheat” the ranking system.
Because we could identify the PBN so easily, we knew it was only a short matter of time before Google would crack down on our client, having issued manual penalties in the past for using PBNs to artificially inflate rankings.
Our Solution
Once our client came onboard, we performed a thorough link detox of his site. This process involved looking at each backlink pointing toward his site and immediately disavowing the PBN sites. In the days and weeks following the Google algorithm Penguin 4.0 (which targets webspam in real-time and rolled out in fall of last year), we saw a noticeable increase in organic traffic to our client’s site.
Another challenge was to correct our client’s 404 errors that his previous company had ignored. Optimizing the website’s page speed and load times became another large focus of the project. We did indeed find that the website was performing at a less than ideal speed, which when combined with the lack of redirects, would make for a poor user experience and reduce the sites organic visibility.
Our Solution>
We worked to make sure that all our client’s old URLs were redirected to their new counterparts. This would allow the pages to carry over the “link juice” value to the new site, preserving the flow of traffic from the old pages to the new.
We took advantage of several newer technologies to take the website’s page speed to new levels, specifically HTTP/2 and PHP7. HTTP/2 replaced the older, slower HTTP website protocol, while PHP7 provided a stronger scripting language for web development purposes.
As for his images, we compressed all of the images on his website losslessly using the WordPress plugin WP Smush and used W3 Total Cache to combine and reduce the number of CSS & JS resources used. This would cut back on the amount of scripting needed to load the website. We also added descriptive alt text to his images, optimizing them to be able to be understood by users with disabilities and adhering to ADA standards.
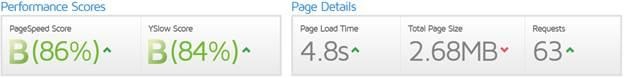
Page Speed States Before Implementation:

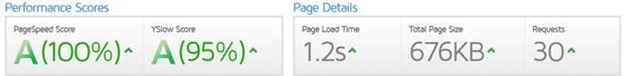
Page Speed States After Implementation:

Once we had taken care of the mission critical SEO tasks, we could shift our focus to his on page optimization. His previous company had implemented a damaging keyword strategy that goes against Google’s guidelines. We found numerous instances of overlapping and duplicated keywords in his meta tags and headers. Since so many pages shared the same focus keywords, a lot of his pages were prevented from ranking for additional key terms.
Our Solution
We discussed with our client how to ensure a strong keyword strategy for each page by positioning the keywords to target a specific service or topic. Then, we incorporated them into unique content with no overlap between pages.

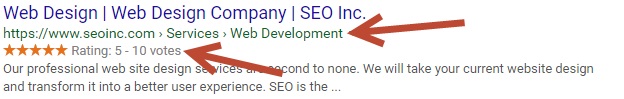
In addition to the on page optimization work, we also added various structured data formats to enhance the site’s search result listings and click through rate. We created a testimonials page on his website to list all of his reviews and ratings and then added AggregateRating Review Structured Data to showcase his 5 star rating in the search results. We also added Breadcrumb markup to make the URL listing more digestible and appealing to both search engines and users. In addition to the structured data mentioned above, we added the following additional formats:
These additional formats allowed his site to gain added value from Google’s search results listings, as they are now eligible to be featured in prominent sections on the page.
Last but not least, we took a purely white hat approach to building links to our client’s site. Unlike the previous company’s tactics of forging backlinks using an illegitimate PBN, we wanted to provide real value to his website and his visitors by building links that were related to his industry. We were able to leverage services such as HARO (Help a Reporter Out), which connects journalists with experts to answer their questions using thorough research and know-how to create the foundation for a strong link profile for our client.
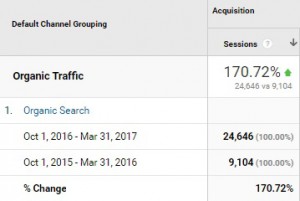
We are pleased to report that after our on page optimization efforts, page speed improvements, rich snippet additions, and the implementation of our keyword and content and strategy, our client’s website performance increased drastically:
We are thrilled to have helped pull our client out of his SEO troubles, securing his site and making it more appealing to human users and search engines.
 Once you’ve won an award for your work, it’s important to do everything you can to promote that win, both inside your company and without.
Once you’ve won an award for your work, it’s important to do everything you can to promote that win, both inside your company and without.
Awards Finder is a new website that was designed to help marketers find award programs that fit their marketing needs. They also offer the ability to promote the awards you have won with a post on their Awards Finder Blog.
To submit your award for consideration, use this short form to submit your details to Award Finder.
Each year at the conclusion of the WebAward program, we ask our esteemed panel of WebAward judges a series of questions to help participants better understand what the judges are looking for and to improve the website recognition program for the next year.
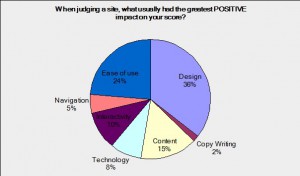
 On the survey last year we asked “When judging a site, what usually had the greatest positive impact on your score?” 35.6% of the judges responded that outstanding design was the thing that helped bring up a score. The criteria that had the second most responses was ease of use with 23.7%. Content was in third with 15.25% of the judges relying on this criteria the most.
On the survey last year we asked “When judging a site, what usually had the greatest positive impact on your score?” 35.6% of the judges responded that outstanding design was the thing that helped bring up a score. The criteria that had the second most responses was ease of use with 23.7%. Content was in third with 15.25% of the judges relying on this criteria the most.
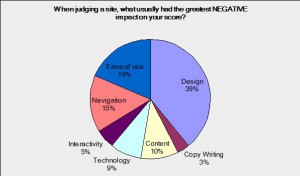
 At the other end of the scale, we also asked what had the most negative impact on your scores. Not surprising, 39% of the WebAward judges said that bad design was the top criteria when they scored a site poorly. Ease of use (18.6%) and Navigation (15.25%) also played a factor when the judges felt a website did not live up to its potential.
At the other end of the scale, we also asked what had the most negative impact on your scores. Not surprising, 39% of the WebAward judges said that bad design was the top criteria when they scored a site poorly. Ease of use (18.6%) and Navigation (15.25%) also played a factor when the judges felt a website did not live up to its potential.
These results remind us that first impressions are important when developing a website. Even though the WebAwards uses seven equally weighted criteria to determine a websites final score. Judges are asked to review the site as though they were the target audience. They then add their experience and expertise and understanding of current web trends to provide a score for the entry.
With each entry being reviewed by up to five different judges, we then take the average of the top two scores to determine the entries final score. This way we strive to provide the most fair judging of any awards program available to the online marketing community.
To have your website judged by professionals in the 2017 WebAwards, enter at www.WebAward.org
 Web Management and Marketing: The Peer-Reviewed Journal is a major new professional journal publishing in-depth articles and case studies on all aspects of management and marketing in the rapidly changing environment of ‘The Web’.
Web Management and Marketing: The Peer-Reviewed Journal is a major new professional journal publishing in-depth articles and case studies on all aspects of management and marketing in the rapidly changing environment of ‘The Web’.Use discount code “WMMWEB010” to receive 10% off your subscription.
 Excellence deserves recognition and the Web Marketing Association is looking for experienced Internet professionals who can help judge the Websites that are entered into its 21st annual international WebAward competition, the standards-defining award program that sets industry benchmarks based on the seven criteria of a successful Web site. Interested individuals can submit their names for consideration using the WebAward Judges Nomination Form.
Excellence deserves recognition and the Web Marketing Association is looking for experienced Internet professionals who can help judge the Websites that are entered into its 21st annual international WebAward competition, the standards-defining award program that sets industry benchmarks based on the seven criteria of a successful Web site. Interested individuals can submit their names for consideration using the WebAward Judges Nomination Form.
The 2017 WebAward Competition for Website development is currently accepting entries until May 31, 2017. Judging will begin in mid-June and run through early August.
Judges will consist of a select group of Internet professionals who have direct experience designing and managing Web sites,–including members of the media, interactive creative directors, site designers, content providers and webmasters – with an in-depth understanding of the current state-of-the-art in Web site development and technology. Past judges have included top executives from leading organizations such as Universal McCann, SapientNitro, T Rowe Price, Bridge Worldwide, Disney, Euro RSCG, Boeing, Huge, ING Direct, VML, Facebook, J. Walter Thompson, Gartner, Possible Worldwide, YUM!, Cuker Interactive, PayPal, Razorfish, Munich Re, Refinery, Ernst & Young, Magellan Health Service, Microsoft, R/GA, Family Cookbook Project, Saatchi & Saatchi, SAP, Starwood Hotel, and Website Magazine.
If you or someone some one in your organization would make a good judge, they can learn more and enter their name for consideration on the WebAward Judges Nomination Form.
“The vast majority of our judges return each year to participate again as a WebAward judge, but some need to take time off from judging and because of the popularity of the WebAwards there is a constant need for new judges”, said William Rice, President of the Web Marketing Association. “Prior to the beginning of the judging, we spend several weeks discussing the current state of Web development and how it should be recognized through the WebAwards. Being a WebAward judge is a valuable experience that helps the individual better understand overall Web development and of course looks impressive on a resume or corporate bio”.